Membuat Text Berjalan Atau Marquee
Mungkin kamu ada yang belum tau cara memasang text berjalan atau marquee pada blognya. Sekarang saya ingin sedikit berbagi tentang caranya. Text berjalan ini dalam bahasa HTML biasa disebut dengan marquee. Pemasangannya terserah kamu, bisa di sidebar atau di postingan blog.
Tag yang kita gunakan adalah:
<marquee>tulis tex apa saja yang kita inginkan</marquee>
Ini standart marquee agar berjalan dari kanan ke kiri. Kemudian kita bisa mengembangkannya dengan menambah beberapa atribut:
bgcolor=warna
direction=Mengatur arah gerakan (left, right, up, down)
behavior=karakter gerakan (scrol, slide, alternate)
scrol(teks bergerak berputar)
slide(teks bergerak sekali lalu berhenti)
alternate(teks bergerak dari kiri ke kanan lalu balik)
tetle=pesan muncul saat mouse berada di atas teks
scrollamount=mengatur kecepatan gerakan
scrolldelay=mengatur tenggang waktu
loop=mengatur jumlah
Sekarang langsung saja kita pratekkan:
1. Dari arah kiri ke kanan
<marquee direction="right">dari kiri ke kanan</marquee>
2. Arah bolak-balik
<marquee behavior="alternate">arah bolak balik</marquee>
3. Dari kanan ke kiri dengan kecepatan "15"
<marquee direction="right" scrollamount="15">dari kanan ke kiri dengan kecepatan 15</marquee>
4. Arahkan mouse text berhenti
5. Jika ingin turun atau naik tinggal ganti direction="down" atau "up"
<marquee direction="down" width="100%" height="100">dari atas ke bawah</marquee>
6. Dengan latar belakang warna
<marquee width="50%" bgcolor="orange">dari kanan ke kiri</marquee>
7. Dengan latar belakang warna bolak-balik
<marquee scrollamount="3" behavior="alternate" width="70%" bgcolor="red">dengan latar belakang warna bolak-balik</marquee>
8. Dengan gambar atau foto
<marquee scrollamount="3" scrolldelay="10" width="50%" height="10%"><img src="http://picasion.com/pic12/001e4f5663e28f41208c938e9c7da3cf.gif" /></div</marquee>
Setelah beberapa contoh diatas pasti kamu sudah mengerti. Selanjutnya.......
Cara memasang tulisan berjalan di blog
Bila kamu bertanya, sesudah membuat kode marquee lalu untuk di pasang di blognya bagaimana? Tentu jawabannya ya terserah kamu mau di pasang di mana. Namun, sebagai contoh berikut adalah cara memasang kode marquee di sidebar blogger.
1. Silahkan login ke blogger dengan akun kamu.
2. Klik pada nama blog kamu.
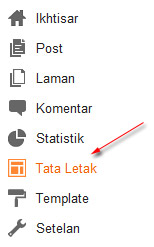
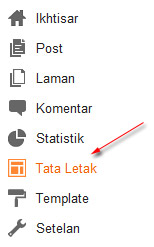
3. Klik menu Tata Letak

4. Klik Tambah Gadget

5. Klik pada widget HTML/Javascript
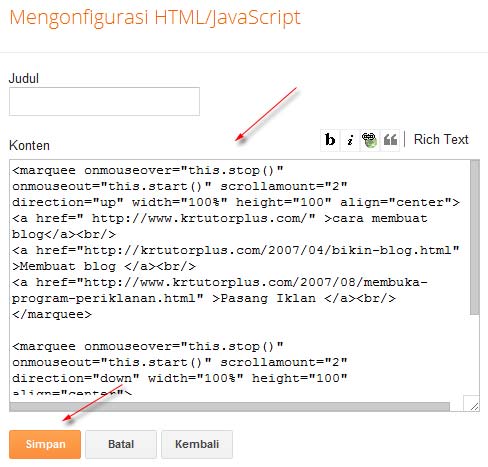
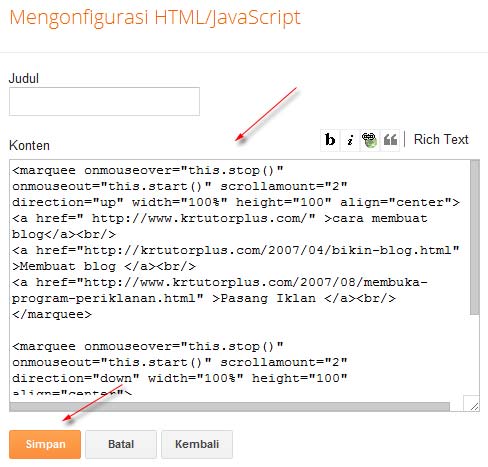
6. Masukkan kode marquee yang telah kamu buat seperti.
7. Klik tombol Simpan
8. Selesai.
Sedangkan untuk memasang di postingan, tinggal kode yang sudah kita buat di copy kemudian kita pindah dari tampilan Compose ke tampilan HTML. Selanjutnya paste-kan kode yang sudah kita copy ditempat yang kita inginkan dibawah kode <br />
Tag yang kita gunakan adalah:
<marquee>tulis tex apa saja yang kita inginkan</marquee>
Ini standart marquee agar berjalan dari kanan ke kiri. Kemudian kita bisa mengembangkannya dengan menambah beberapa atribut:
bgcolor=warna
direction=Mengatur arah gerakan (left, right, up, down)
behavior=karakter gerakan (scrol, slide, alternate)
scrol(teks bergerak berputar)
slide(teks bergerak sekali lalu berhenti)
alternate(teks bergerak dari kiri ke kanan lalu balik)
tetle=pesan muncul saat mouse berada di atas teks
scrollamount=mengatur kecepatan gerakan
scrolldelay=mengatur tenggang waktu
loop=mengatur jumlah
Sekarang langsung saja kita pratekkan:
1. Dari arah kiri ke kanan
<marquee direction="right">dari kiri ke kanan</marquee>
2. Arah bolak-balik
<marquee behavior="alternate">arah bolak balik</marquee>
3. Dari kanan ke kiri dengan kecepatan "15"
<marquee direction="right" scrollamount="15">dari kanan ke kiri dengan kecepatan 15</marquee>
4. Arahkan mouse text berhenti
<marquee behavior="alternate"
onmouseover="this.stop()" onmouseout="this.start()">arahkan mouse
teks berhenti</marquee>
5. Jika ingin turun atau naik tinggal ganti direction="down" atau "up"
<marquee direction="down" width="100%" height="100">dari atas ke bawah</marquee>
6. Dengan latar belakang warna
<marquee width="50%" bgcolor="orange">dari kanan ke kiri</marquee>
7. Dengan latar belakang warna bolak-balik
<marquee scrollamount="3" behavior="alternate" width="70%" bgcolor="red">dengan latar belakang warna bolak-balik</marquee>
8. Dengan gambar atau foto
<marquee scrollamount="3" scrolldelay="10" width="50%" height="10%"><img src="http://picasion.com/pic12/001e4f5663e28f41208c938e9c7da3cf.gif" /></div</marquee>
Setelah beberapa contoh diatas pasti kamu sudah mengerti. Selanjutnya.......
Cara memasang tulisan berjalan di blog
Bila kamu bertanya, sesudah membuat kode marquee lalu untuk di pasang di blognya bagaimana? Tentu jawabannya ya terserah kamu mau di pasang di mana. Namun, sebagai contoh berikut adalah cara memasang kode marquee di sidebar blogger.
1. Silahkan login ke blogger dengan akun kamu.
2. Klik pada nama blog kamu.
3. Klik menu Tata Letak

4. Klik Tambah Gadget

5. Klik pada widget HTML/Javascript

6. Masukkan kode marquee yang telah kamu buat seperti.

7. Klik tombol Simpan
8. Selesai.
Sedangkan untuk memasang di postingan, tinggal kode yang sudah kita buat di copy kemudian kita pindah dari tampilan Compose ke tampilan HTML. Selanjutnya paste-kan kode yang sudah kita copy ditempat yang kita inginkan dibawah kode <br />
Komentar
Posting Komentar